Hallo,
Die Idee:
zu den einzelnen Wollqualitäten sollen alle in den Heften vorhandenen Modelle, die aus der jeweiligen Qualität gestrickt werden, angezeigt werden.
Das kann man natürlich mit ssp::embedded("search" ... ganz einfach machen
(wie das geht, steht im Handbuch)
Aufgabe: das Suchergebnis soll nicht einfach als Crossartikel eingebunden werden, sondern als "pseudo"-Listbox mit (Bild)Kommentaren angezeigt werden.
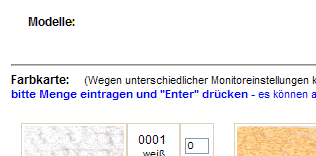
Ergebnis:so schaut die Seite "unberührt" aus:

bei "mouseover" klappt die "Listbox" auf:

und bei überfahren der einzelnen Links wird rechts die Box mit Bild und Beschreibung eingeblendet
Livedemound so gehts:
in der style-Datei
.mynav {padding:0px; margin:0; list-style:none; height:15px; line-height:15px; background:transparent; position:relative; z-index:500; font-family:arial, verdana, sans-serif;}
.mynav li.top {display:block; float:left; overflow:visible;}
.mynav li a.top_link {display:block; float:left; width:auto; color:#000; text-decoration:none; font-size:12px; font-weight:bold; padding:0 12px 0 12px; cursor:pointer;}
.mynav li a.top_link span {float:left; display:block; background:url(http://www.woll-insel.at/shop2/Icon/klapp.gif) no-repeat right;}
.mynav li a.top_link_gs {background-color: #CD853F; display:block; float:left; width:auto; color:#fff; text-decoration:none; font-size:10px; font-weight:bold; padding:0 12px 0 12px; cursor:pointer;}
.mynav li a.top_link_gs span {float:left; display:block; }
.mynav li a.top_link span.down {float:left; display:block;}
.mynav li a.top_link:hover {color:#000; }
.mynav li:hover > a.top_link {color:#000;}
.mynav table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.mynav a:hover {visibility:visible; position:relative; z-index:200;}
.mynav li:hover {position:relative; z-index:200;}
.mynav ul,
.mynav :hover ul ul,
.mynav :hover ul :hover ul ul,
.mynav :hover ul :hover ul :hover ul ul,
.mynav :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.mynav :hover ul.sub {left:0; top:13px; line-height:15px; background: #fff; padding:2px; border:1px solid #CD853F; white-space:pre-line; width:135px; height:auto; z-index:300;}
.mynav :hover ul.sub li {display:block; height:14px; position:relative; float:left; width:135px; font-weight:normal;}
.mynav :hover ul.sub li a {display:block; font-size:10px; line-height:15px; font-style: italic; text-indent:3px; height:auto; text-align:left; width:135px; color:#000; text-decoration:none;}
.mynav :hover ul.sub li a.fly {background:#FDF9E0 url(http://www.woll-insel.at/shop2/Icon/arrow.gif) 125px 5px no-repeat;}
.mynav :hover ul.sub li a:hover {background:#FEEEC4; color:red;}
.mynav :hover ul.sub li a.sec:hover {float:left;}
.mynav :hover ul.sub3 li a.sec2:hover {float:left; float:top;}
.mynav :hover ul.sub li a.fly:hover {background:#FD9B11 url(http://www.woll-insel.at/shop2/Icon/arrow_over.gif) 125px 5px no-repeat; color:#fff;}
.mynav :hover ul li:hover > a.fly {background:#FD9B11 url(http://www.woll-insel.at/shop2/Icon/arrow_over.gif) 125px 5px no-repeat; color:#fff;}
.mynav :hover ul :hover ul,
.mynav :hover ul :hover ul :hover ul,
.mynav :hover ul :hover ul :hover ul :hover ul,
.mynav :hover ul :hover ul :hover ul :hover ul :hover ul
{left:150px; top:-55px; background: #FDFAED; padding:3px; border:2px solid #CD853F; width:300px; z-index:400; height:120px;}
Hintergrundfarbe, Boxgröße, Platzierung, Hintergrundbilder (Pfeil nach rechts) usw. müssen natürlich angepasst werden.
die txt-Datei schaut dann z.B. so aus:
<!--spmacro:module(show)
sub bild {
my $index = $_[0];
my $anzahl = $_[1];
if ($index <= $anzahl) {
my $b = ssp::get_var_article('iimage',$index);
if (length($b) > 1) {
$b = qq{<img class="crossborder" src="../$b">};
main::mprint($b);
}
}
return 0;
}
sub link {
my $index = shift;
my $anzahl = shift;
if ($index <= $anzahl) {
my $seite = ssp::get_var_article('ipagenr', $index);
my $itemid = ssp::get_var_article('itemid', $index);
main::mprint(qq|<a href="http://__xxpath__?showd$seite,__xxsession__,$itemid" class="fly">|);
}
return 0;
}
-->
<ul class="mynav">
<li class="top"><a href="javascript:void(0)" class="top_link"><span class="down">Modelle:</span><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="sub">
<!--spmacro:loopitem-->
<li>__show::link__ __ARTIKELNAME__ <!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="sub3">
<li><table><tr><td>__show::bild__</td><td valign="top"><div style="white-space:pre-line; width:190px; padding: 10px 0 0 10px;"> __ergaenz2__</div></td></tr></table></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--spmacro:enditem-->
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
und dann das ganze noch mit __cross::irgendwas__ in die HTML-Vorlage einbinden.
Das sind natürlich nur Beispielscripte, die angepasst werden müssen!Linkback: https://www.shoppilot.net/pf/index.php?topic=1070.0







 ƒhnliche Themen
ƒhnliche Themen